前几篇学习了那么多币圈概念、程序化、量化交易基础概念。终于可以切入正题来说说策略本身了,本篇我们一起学习实现一个简单的策略。对于【网格策略】,做交易的同学应该都听说过,没听说过也没关系,如今各大交易所都推出了自己的程序化、量化交易功能,最多、最简单易用的策略就是网格策略了。不过各个交易所提供的网格策略功能、细节等方面各不相同,既然打算走进币圈量化。我们为什么不动手自己实现一个网格策略呢?
这时候可能有同学说了:“不会写代码!”、“看到代码头大!”
这么说确实没错。对于非计算机软件相关专业、没有从事过程序编写工作的同学自行开发一个完整的交易策略确实难度相当大。因为你要从对接交易所接口开始做一系列的前置工作(可能你的交易逻辑程序仅仅100行,但是要做的其它编码工作是相当多,并且比写交易逻辑难度大。)
这个时候如果你有一个顺手的工具,那就相当简单了,最起码难度下降70%。你可以想象一下,如果你只写交易逻辑本身,其它的交易所接口对接、签名验证、配置文件、运行环境搭建、UI界面编写、交互编写等功能全都有现成的,那是多么方便快捷。
不信?我们来动手试下看看!
我们使用的工具是:发明者量化交易平台(FMZ.COM)。网格策略的设计核心其实就是网格买入、卖出的逻辑,所以这个是设计策略前必须先弄清楚的事情。我们的目的是把策略设计简单易懂,所以参数越少、逻辑越简单越好。以下是设计策略的基本流程:
1、策略需求汇总
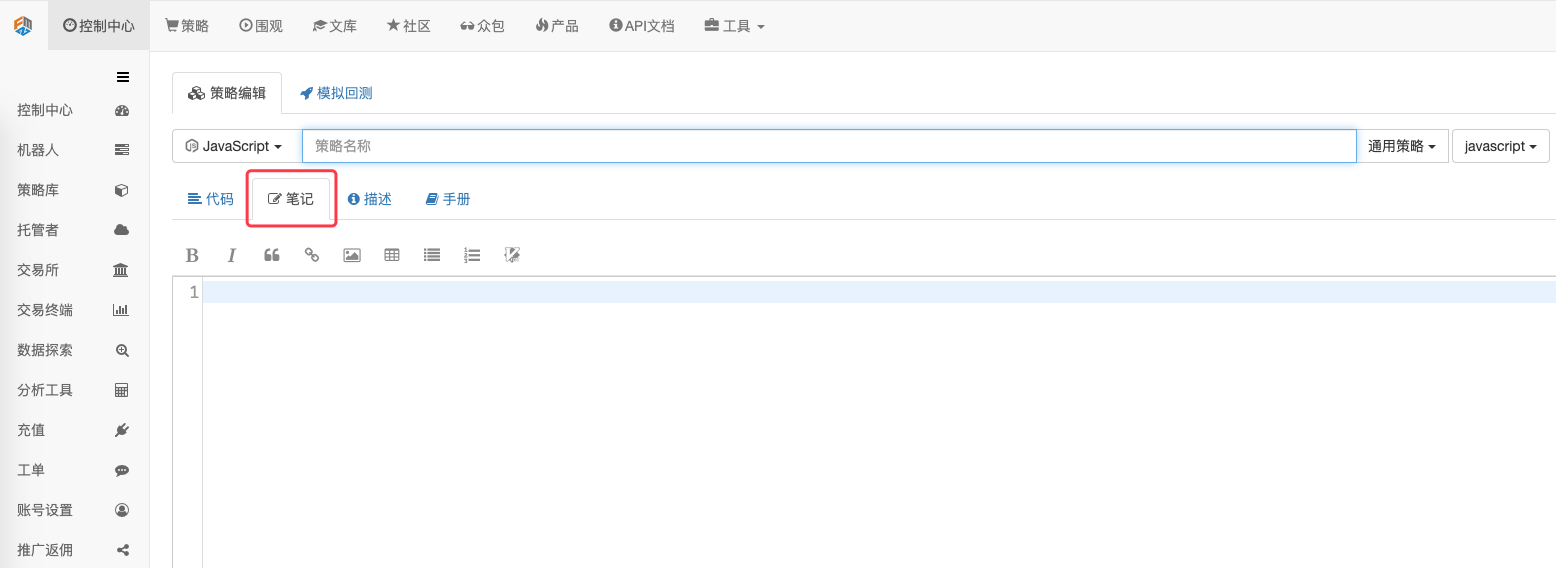
简单说就是你的策略要干什么、怎么干、要有什么功能等,这些信息在你实际写策略代码之前都可以写在某个文档里(记事本什么的)。在FMZ上开发策略就十分简单了,平台都给你备好了这些需求解决的方法,我也不用把这些需求写到某个记事本里了(那样不是很方便管理)。我直接把策略需求写在策略笔记里。

写完记得保存策略就行了,我们接着来写策略需求(策略需求也并不是一成不变、边开发边记录也可以的)。
XXX_USDT,例如:BTC_USDT。2、构造网格数据结构:
对于不清晰的思路,开始我们可以画图分析。

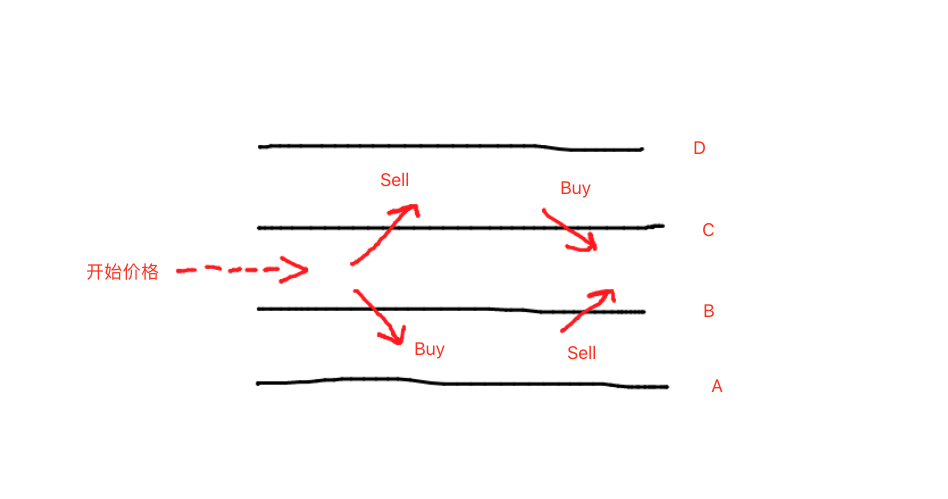
可以从开始的起始价格作为基点,构造上下两个方向的网格。所谓网格就是一层一层的买入线、卖出线。通过图表,我们可以发现每条线都有两种可能:
1、价格上穿。价格上穿说明价格走高,需要卖出,然后等待价格回落买入获利。
2、价格下穿。价格下穿说明价格走低,需要买入,然后等待价格上升卖出获利。
所以每条网格线有两种交易方式:买入、卖出。并且每条网格线还有一个固有属性,就是这条线所标记的价格。例如图上A/B/C/D的表示。设计策略时,首先弄明白了我们要什么,之后就方便动手做了。编写一个构造网格数据结构的函数:
function createNet(begin, diff) { // begin,diff是参数,begin是初始价格,diff是网格间距(等差网格的间距是价格)
var oneSideNums = 10 // 网格向上、向下一边生成10条线,上图是一边生成2条(AB一边,CD一边),生成10条的自行脑补画面
var up = [] // 用来储存向上的“网格线”数据结构
var down = [] // 用来储存向下的“网格线”数据结构
for (var i = 0 ; i < oneSideNums ; i++) { // 根据oneSideNums的大小确定次数,循环构造“网格线”数据结构
var upObj = { // 构造一条向上的“网格线”数据结构
buy : false, // 买入标记,初始标记为false ,意思为没有买入
sell : false, // 卖出标记....
price : begin + diff / 2 + i * diff, // 这条“网格线”表示的价格位,可以观察根据循环进行,价格位是依次升高的
}
up.push(upObj) // 构造好的“网格线”数据结构放入up数组
var j = (oneSideNums - 1) - i // 循环时 j 的变动是:9 ~ 0
var downObj = {
buy : false,
sell : false,
price : begin - diff / 2 - j * diff,
}
if (downObj.price <= 0) { // 价格不能小于等于0
continue
}
down.push(downObj) // 构造好的“网格线”数据结构放入down
}
return down.concat(up) // 把up加在down之后,形成一个网格线价格从小到大的网格数组结构
}
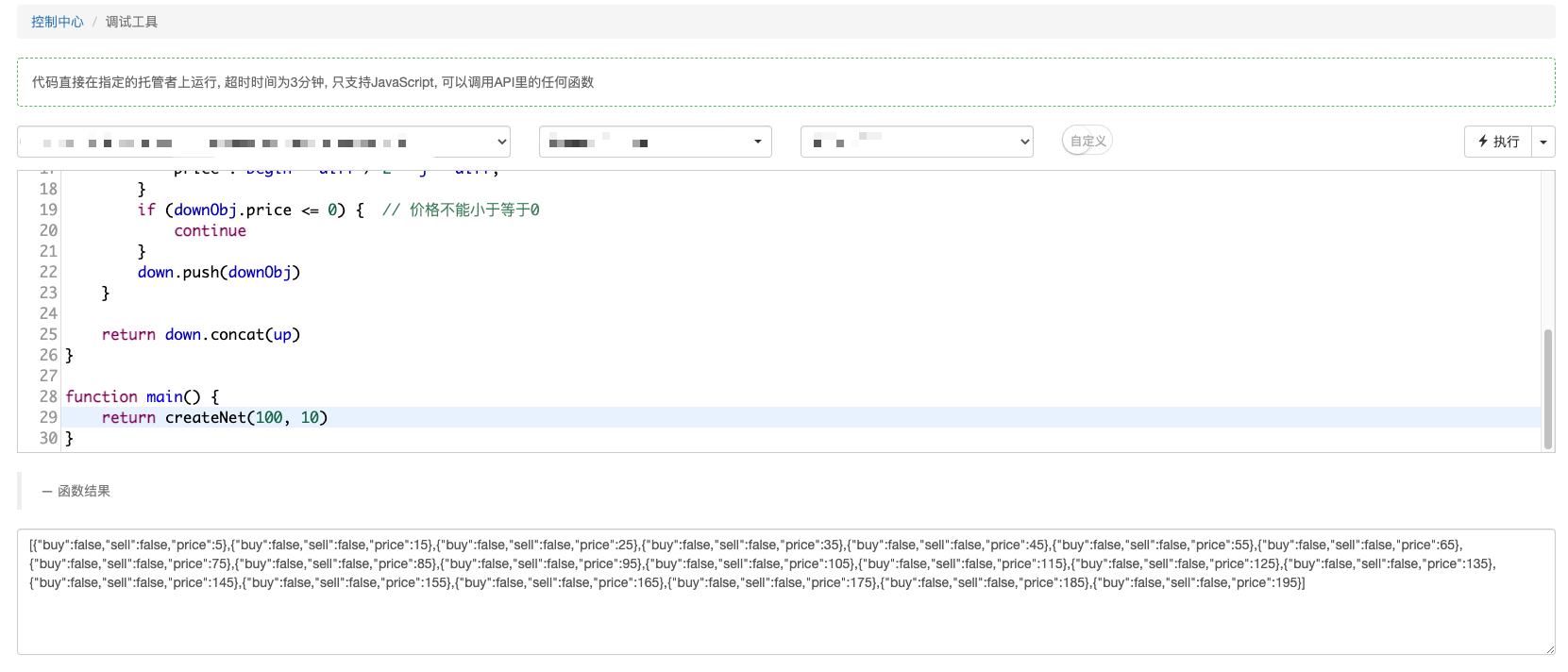
可以把这个函数单独运行看看效果。FMZ上的【调试工具】或者【回测系统】都非常方便的调试此类小代码。

可以观察构造出的数据。
[
{"buy":false,"sell":false,"price":5},
{"buy":false,"sell":false,"price":15},
{"buy":false,"sell":false,"price":25},
{"buy":false,"sell":false,"price":35},
{"buy":false,"sell":false,"price":45},
{"buy":false,"sell":false,"price":55},
{"buy":false,"sell":false,"price":65},
{"buy":false,"sell":false,"price":75},
{"buy":false,"sell":false,"price":85},
{"buy":false,"sell":false,"price":95},
{"buy":false,"sell":false,"price":105}, // 100是起始价格,从105开始向上第一条线,间距10
{"buy":false,"sell":false,"price":115}, // ...
{"buy":false,"sell":false,"price":125},
{"buy":false,"sell":false,"price":135},
{"buy":false,"sell":false,"price":145},
{"buy":false,"sell":false,"price":155},
{"buy":false,"sell":false,"price":165},
{"buy":false,"sell":false,"price":175},
{"buy":false,"sell":false,"price":185},
{"buy":false,"sell":false,"price":195}
]
3、交易逻辑分析
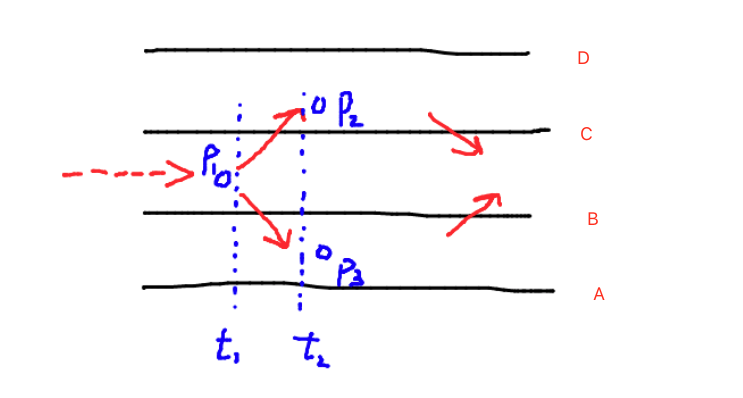
分析完了网格的数据结构,我们要考虑下网格策略的具体买卖逻辑。其实买卖逻辑也很简单,上图我们已经画出,买入就是下穿某条线,卖出就是上穿某条线。那如何表示上穿下穿呢?同样也很简单,我们只用对比两个时刻的价格位置即可判断。还是用之前的图。

t1为一个时刻,t2为t1之后的一个时刻,判断上穿C这条线,我们只需判断P1 < C并且P2 > C。同理,判断下穿B这条线,我们只需判断P1 > B并且P3 < B。到时候我们只用遍历(遍历通俗说就是挨个瞅一遍)网格数组中的每条线,判断上穿下穿即可。是不是很简单呢?
抓住了价格上穿、下穿的动作,是不是这些动作触发时都可以下单交易呢?显然肯定是不行的,假如价格在一根线上下反复上穿下穿,那岂不是在一个价格位上反复交易烧手续费么。所以对于触发上穿、下穿之后还是有一系列的判断条件的,这就要用到刚才我们构造的网格线数据结构中的buy/sell标记了(例如:{"buy":false,"sell":false,"price":5})。
感谢阅读,我们下期继续讲解、学习。